Programming blocks in Blockly is not difficult. Instuructions on Blockly about how to do so are very clear. After my groupmates and me finished our assigned block we were figuring out how to connect our blocks. This part was easy too. But, what is next is the interesing and difficutl part; the desing and creation of our first storyline environment. How are we doing so? We have decided to use JavaScript and HTML, and we are working on it arlready.
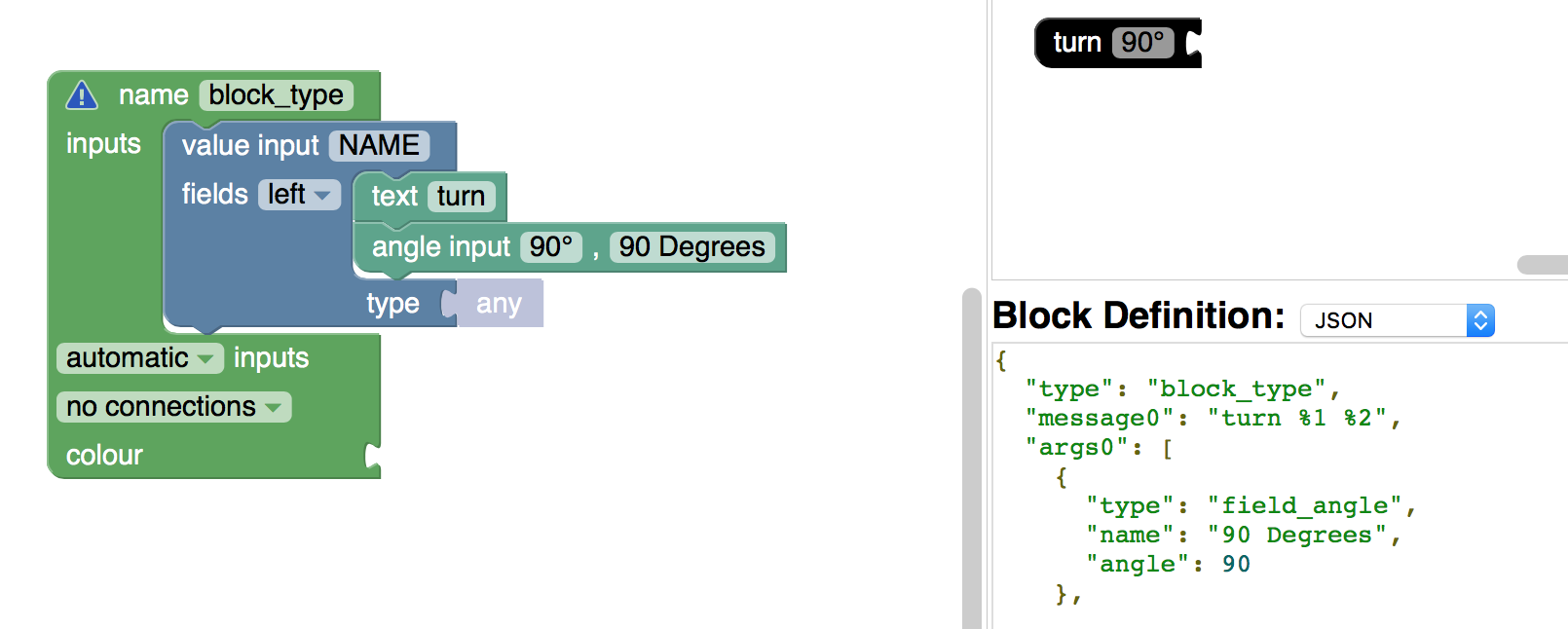
Here is an example from a Blocky